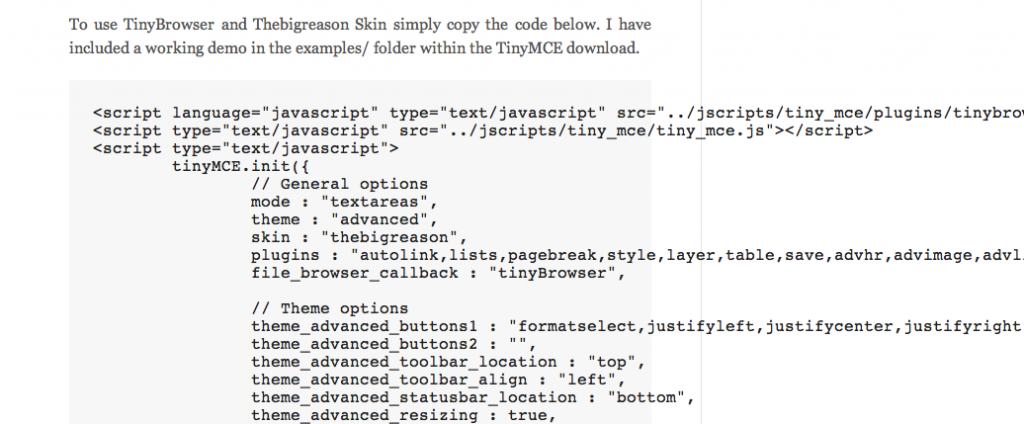
Here is a problem I face occasionally. When displaying a long line of code, like the full URL of a link, the text can be wider than the containing div and instead of wrapping the text goes beyond the edges of its containing div which looks ugly.
Example:
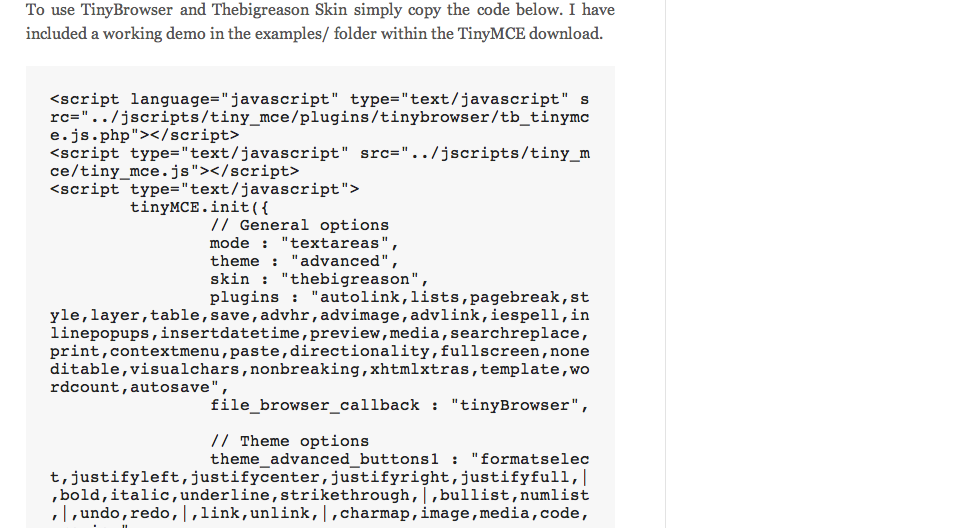
Solve this by simply adding the following CSS property to your div’s CSS style
.wordWrap { word-wrap: break-word; }
Now the text will wrap nicely within your div container.