Download the full package of TinyMCE with everything needed here.
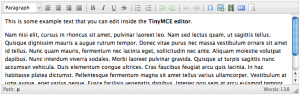
Previously I have used CKeditor for web applications and content management systems that I build. However, I became frustrated with how heavy CKeditor is. So I decided to give TinyMCE a try. Within an hour I realized that I loved it. However, it has two major downfalls. One it is very ugly. Two It does not come with a built in image browser and uploader.
Thanks to the hard work of others, both of these problems have been solved nicely. I did some research online and came across an article by thebigreason where he has kindly created a nice looking skin and is offering it for free.


Then I needed an image browser and uploader. TinyMCE does not include one in their download, but would prefer that users pay for it. That is fine, but I checked around online to see if any free plugins were available. I came across a great review of all the available free image management plugins for TinyMCE by Tysen. After first reading about them, I decided to test a few out myself, and quickly came to the conclusion that I prefered TinyBrowser. It seems to integrate the best into TinyMCE, is very easy to implement and has a nice user interface.
To use TinyBrowser and Thebigreason Skin simply copy the code below. I have included a working demo in the examples/ folder within the TinyMCE download.
Download the full package of TinyMCE with everything needed here.
If people are interested I will create a short tutorial on how to install TinyMCE and set TinyBrowser up.

9 replies on “TinyMCE with image uploader TinyBrowser download”
Hi Jonathan Whiting,
I’m tried to integrate your TinyMCE and TinyBrowser code into my current phpbb forum, but I can’t. I’m using phpbb Board version: 3.0.2.
I’m tried to copy your tiny_mce overwrite to current folder tiny_mce.
Actually, Where can I begin?
Did I need to change any thing?
Any help will be appreciated. Thanks
Hi JH,
It’s a while since I integrated this. I know this is a stable version. So it will work right out of the box when you are setting it up. Possibly will have time this weekend to create a tutorial to show you how to setup TinyMCE code into a PHP application. No promises 🙂 but will try.
I wrote a brand new flexible and easy to integrate file Manager. You can make a test drive here: http://www.quivive-file-manager.com
I normally don’t approve comments that promote links, but in this case I will let it slide because I like file managers. 🙂 Best of luck with your project.
thanks for this post, and yes a short howto would be useful;
I downloaded the zip file from the git site – for some reason the tinymce file seemed to be named tiny_mce_dev.js rather than tiny_mce.js ? Also in my browser the tinybrowser css for the.img_brower img padding of -20px pulled the image up over the background, so I changed it to +2px
Hi Don, thanks for letting me know about that, I will check it out and get those fixed. What browser are you using?
Hi Jonathan
sorry for the slow reply, busy using your work to create a js-based notes web app! 😉 I noticed the css quirk in Iceweasel 19.0 (yeah I’m a Debian man!) so if it doesnt replicate in your browser I wouldnt sweat it.
I’m just happy to have the tinymce/tinybrowser combo sorted, because my previous use of ckeditor/kcfinder worked great until it broke on my Android phone browser.
Why do I get the feeling that programming isn’t getting any simpler???? 😉 cheers
BIG thank you Jon for this awesome one stop solution!
You’re quite right that tinyMCE doesn’t come with a nice image browser/file uploader. I’ve been struggling to find a free but nice solution for days. Below are the list of options I tried:
http://justboil.me/tinymce-images-plugin/
http://seoroot.com/blog/computing/programming/tinymce-ibrowser-plugin.html
http://dustweb.ru/projects/tinymce_images/
I’ve successfully integrated all three of them with tinyMCE but found they are a bit hard to customise to some extend. None of them seems perfect to me, therefore I spent more time kept on searching until I hit this page! I downloaded the code from github and everything just worked nicely. It took me only some minor efforts to integrating the whole solution into the CMS I used for my projects.
And the ‘thebigreason’ fits the color theme of the CMS quite well so I’m very happy with the result. (nice skin btw)
I can see a lot of effort put in this project. Keep up the great work and thanks for sharing.
Thanks Jin! I have some improvements that I want to add to it as well. I’m glad you found it useful. I can’t take credit for the theme, that was from http://thebigreason.com/blog/2008/09/29/thebigreason-tinymce-skin.